做站的朋友的应该都知道页面首屏的重要性,因为这是一个访客对你网站的第一眼印象,至关重要。虽然海天也很赞同首屏的重要性,也在做网站设计中会做一个漂亮的banner,但还只是简单的做,却没有想过这个首屏到底要设计多大才最好。看了下面的内容你就应该知道页面的首屏应该多大了。
什么是首屏
首屏的英文是above the fold,fold有折叠之意,above the fold就是指在折叠之后能看到的,这个概念最早用于报纸,可以简单的理解为报纸的“头版”。因为报纸的运输和分发过程是折叠起来的,所以报纸折叠后展示在读者面前的那一部分内容就显得尤其重要,读者会根据头版的内容决定是否购买。
因此处于头版的内容意味着一个,编辑认为它们是最重要的,头版的内容也决定了立场和定位。“above the fold”的概念延伸到互联网领域,则用来指代web网页中第一个展示在访客面前不需要滚动能够浏览的信息。与报纸的“头版”不同的是互联网的首屏区域是动态的,因为互联网用户复杂的屏幕分辨率环境,导致他们看到的首屏内容有很大差距。很多网站设计就是因为对首屏的忽视导致很严重的体验问题。

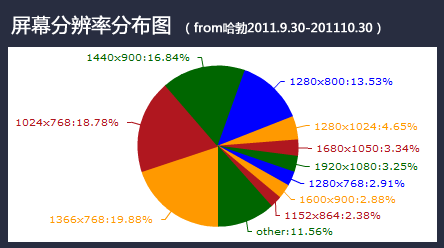
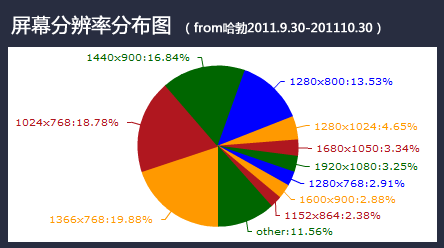
屏幕分别率分布图
其中屏幕高度在768以内的用户有41.57%,18.78%(1024X768)+2.91%(1280X768)+19.88%(1366X768)41.57%,这就是为什么一定要关注首屏。我们的设计师们都用上20寸以上的大屏幕的时候41%的用户还在用768的显示器。
首屏设计的要点
展示重点
既然知道了首屏的重要性,那么就要将页面,甚至网站的主题通过醒目的方式展示出来,让访客能够第一眼了解你想表达的信息。有些站长可能认为首屏并没有那么重要,因为用户可以滚动屏幕最终看到我们期望他们看到的内容。如果你有这样乐观的想法,建议你看一下尼尔森的研究报告:(雅各布•尼尔森(Jakob Nielsen),著名网页易用性专家。被誉为可用性测试鼻祖。Jakob Nielson是尼尔森—诺曼集团的主要负责人之一,他被《美国新闻与世界报道》杂志誉为“Web可用性方面的世界顶尖专家”。根据他的报告得出的结论,即使是在用户滚动屏幕的前提下,用户的注意力分部占比任然是相当悬殊的:
• Above the fold 首屏以上: 80.3%
• Below the fold 首屏以下: 19.7%
展示差异
因为首屏的重要性,站长会用来展示整个网站的主题,那么就可能造成网站所有页面的首屏都是一样的,这就可能导致用户误以为自己的点击没有产生预期的页面跳转,以为自己还停留在原始页面。多次尝试都没有效果之后,最终跳失是很又可能的。
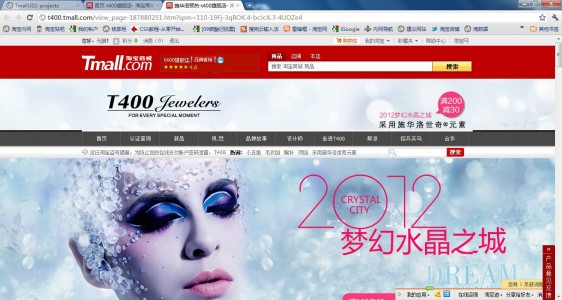
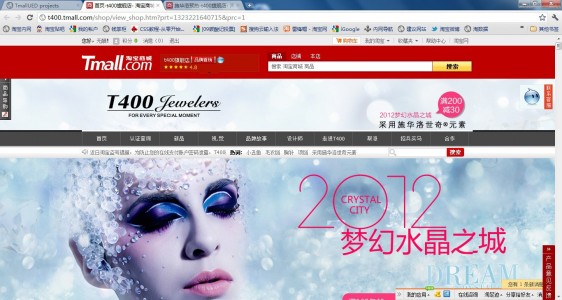
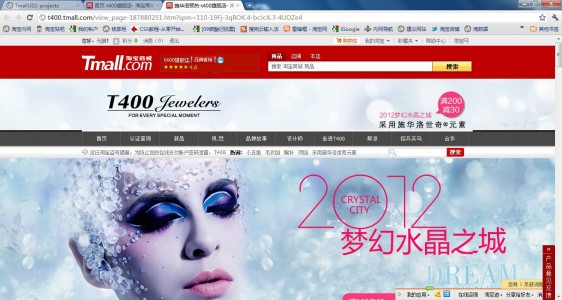
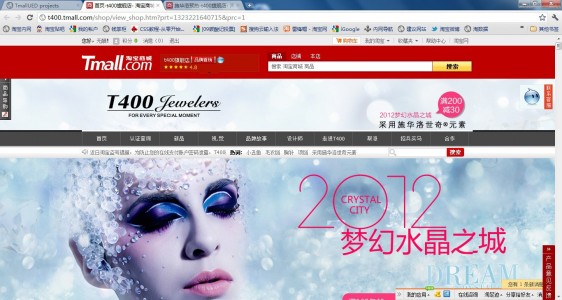
以下某品牌天猫商城的历史版本首页,在768高度的屏幕下的截图,大家观察一下这两个页面有什么不同。

图一

图二
当然,这两个页面是不一样的,只有首屏的几百像素是相同的,但是用户在没有滚动屏幕的情况下,没有看到下面的变化会误以为自己的点击无效,重复尝试几次后,最终跳失。同时在成这个banner的点击率异常的高。
 图一
图一 图二展示完整
图二展示完整
有的时候站长在设计banner的时候,没有经过数据分析,只是单纯的为了将信息展示给访客,可能造成banner的图片异常的大,以致于在没有滚动的情况下,不能完整的将banner图片展示出来。
亦或者被网站的“对联”广告将首屏的重要信息给遮挡住,影响访客浏览网站的主题内容。

首屏不完整案例

首屏被遮挡案例
首屏应该多大
通过上面的几个要点可以发现,首屏的大小对于访客能否在不损失用户体验的前提下,浏览我们推送的信息,是非常重要的。那么为了符合“大多数”PC显示器的浏览体验,首屏的大小可以这样设计:
首屏宽度
以能够完整显示并占比最多宽度1024px为主,首屏的宽度去除浏览器边框的宽度,应该为1003px。
首屏高度
屏幕总高度768
任务栏高度40px(win7=40px winxp=30px)
浏览器=160px(IE8包含工具栏;状态栏;边框…等)
位置工具栏=30px(如搜搜工具栏,百度工具栏,360工具栏等等用户浏览器上安装的各种插件都会影响到首屏的高度)
首屏的高度为:768-40-160-30=538px
因此首屏的最佳大小应该为1003px * 538px,这个至关重要的大小内,就要包含你的网站头部以及你想要展示给访客的重要信息了。



 图一
图一 图二展示完整
图二展示完整
